百科品牌给人的感知一直是专业权威的,近两年逐步在向年轻化、视频化发展。当视频化成为百科知识内容输出的主要形式,我们通过多维度的创新思考进行探索和实验。
为领域专家顾有容的视频栏目《植物有顾事》打造人格化品牌,为《Idol进化论》、《大咖进化论》定制系列年轻化视频品牌包装,还为秒懂百科旗下的《秒懂本尊答》打造“Q”品牌IP作为其传播的超级符号等,提升年轻的品牌认知。

除了这些基于百科品牌自身的年轻化、视频化探索,我们更迫切需要寻求更鲜活有趣的表达方式,希望与年轻目标用户群体的共情模式相契合,打造一个集合年轻、有趣、丰富、权威的全新百科品牌。
///
设计思考
我们以往的设计主要通过冷静的排版结合字体设计、图形创意等构造专业、权威的品牌感知。现在则需要打破这种高冷,融入有活力的视觉元素,让品牌展现更加生动丰富。
百科自建全国首家直播动物园,而直播栏目众多,如何能让它脱颖而出?我们希望为用户打造能随时随地观赏和学习动物相关知识,并具有惊喜感、差异化的视觉,提升百科品牌口碑和美誉度。
///
前期定位
在设计初期通过分析项目背景、核心受众,确定整体的设计方向。通过脑暴发散将以下几点:抓眼球、有趣、年轻、高品质定义为设计关键词。

确定视觉采用3D风格进行设计,画面饱满生动富有视觉冲击力;选用明快、对比强烈的色彩搭配快速吸引用户关注;通过细节打磨还原小动物和场景的特征;刻画小动物的动效,让视觉氛围更加形象有趣。
///
亮点提升
①3D打造 年轻有趣
缺乏活力与创新的视觉会让用户觉得枯燥乏味,怎样的设计才是最理想的视觉体验?当时全网都在流行《动物之森》,我也从这个游戏获得诸多启发。将游戏的设计元素运用到非游戏领域,在设计中融入游戏化的视觉效果,3D游戏化的视觉场景和3D角色化小动物成为我们创意的出发点,希望给用户带来更活泼有趣的视觉体验。
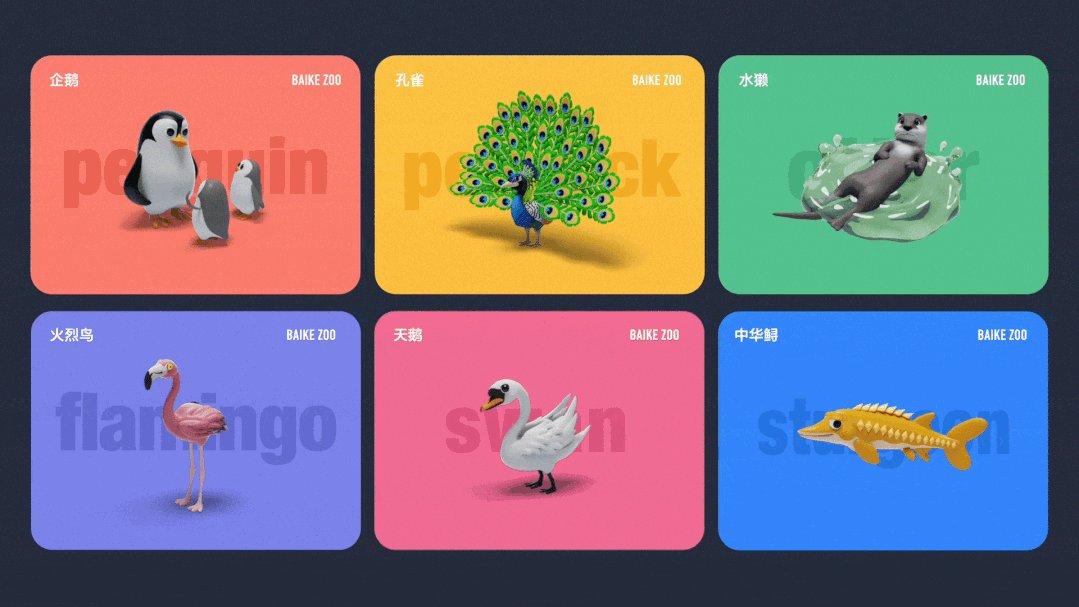
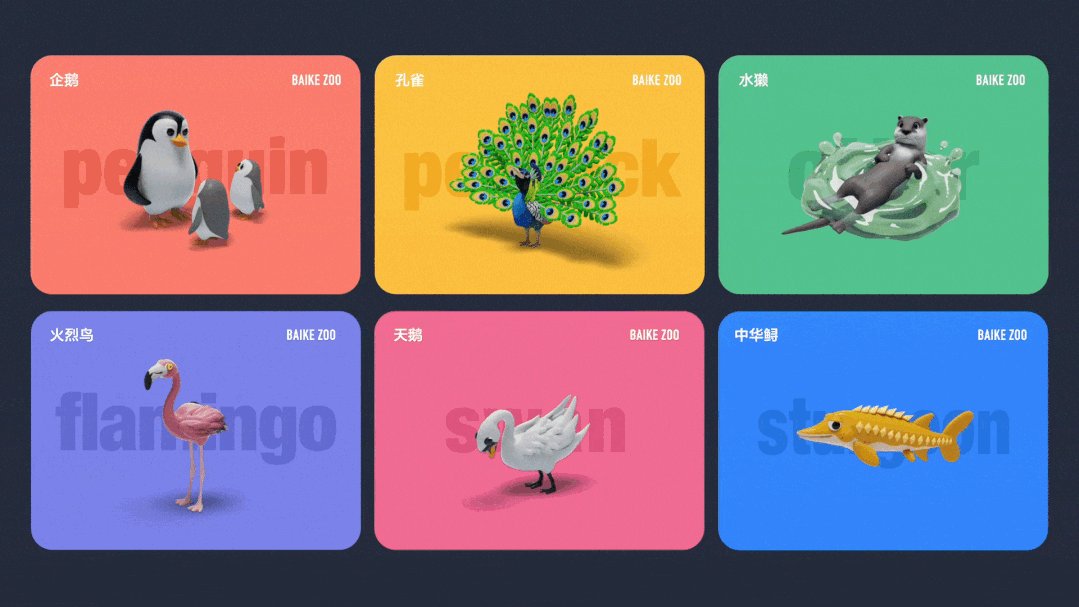
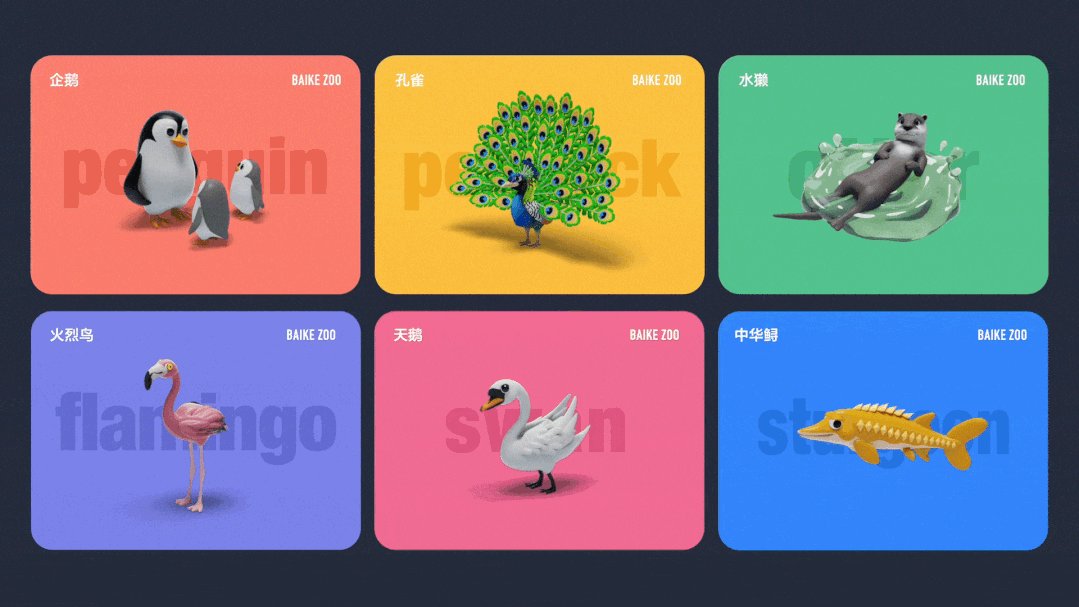
经过对20多种动物特征的研究,从拟人到相对可爱写实的小动物造型,我们做了多种角色化的造型测试。考虑百度百科是权威专业的,因此确定最后小动物设计一定要可爱且符合每个动物的真实特征。
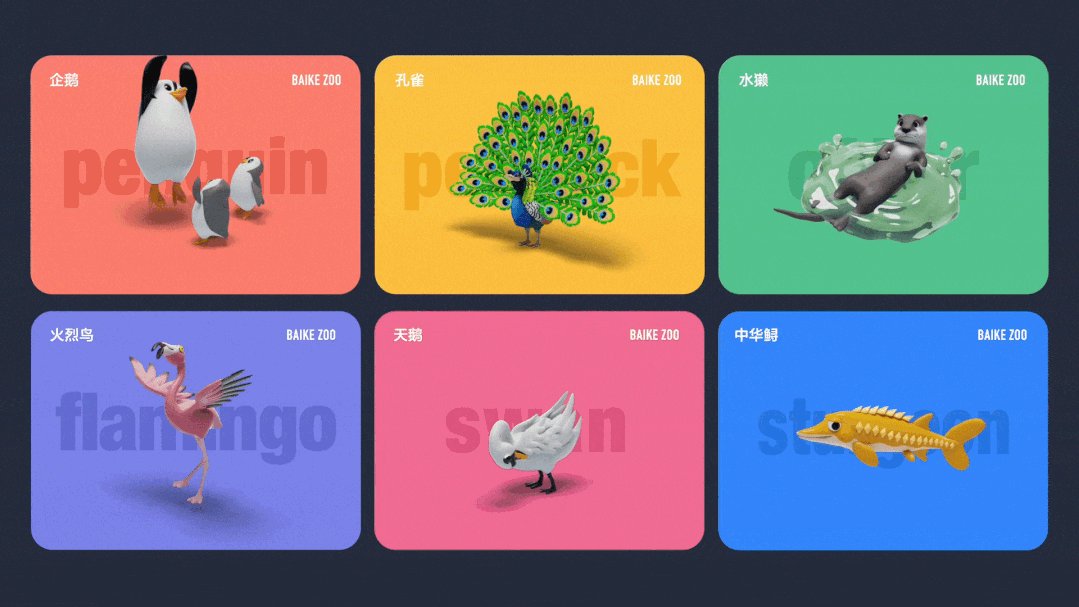
除了为每个小动物打造了独一无二的专属角色造型,我们还为慢直播小动物设计了3D 动效,使小岛变得更加生机勃勃,增加小动物与用户的交流。

②容器升级 拓展性强
由于最初的直播场次和动物数量是不确定的,往后也会不断增加和调整,因此整个小岛的设计理念是打造一个能承载N个小动物(直播)同时展示的容器,可以灵活配置各个小动物(直播)在页面中的位置。
活动主页是用户进入页面后看到的第一个画面,精美度和氛围非常重要,小岛设计了包含陆地、海洋、淡水区域的3D 场景图,并通过不断的细节打磨,让整个画面更显丰富和具有视觉冲击力。
在活动上线时,将小动物按照各自生存环境属性和活动优先级安置在小岛的各个位置。用户来到小岛上,点击想看的小动物就能观看对应的直播,既保证了视觉体验又兼具强大的拓展能力。
③强化认知 打造极致细节体验
1.形成系列化、精品化
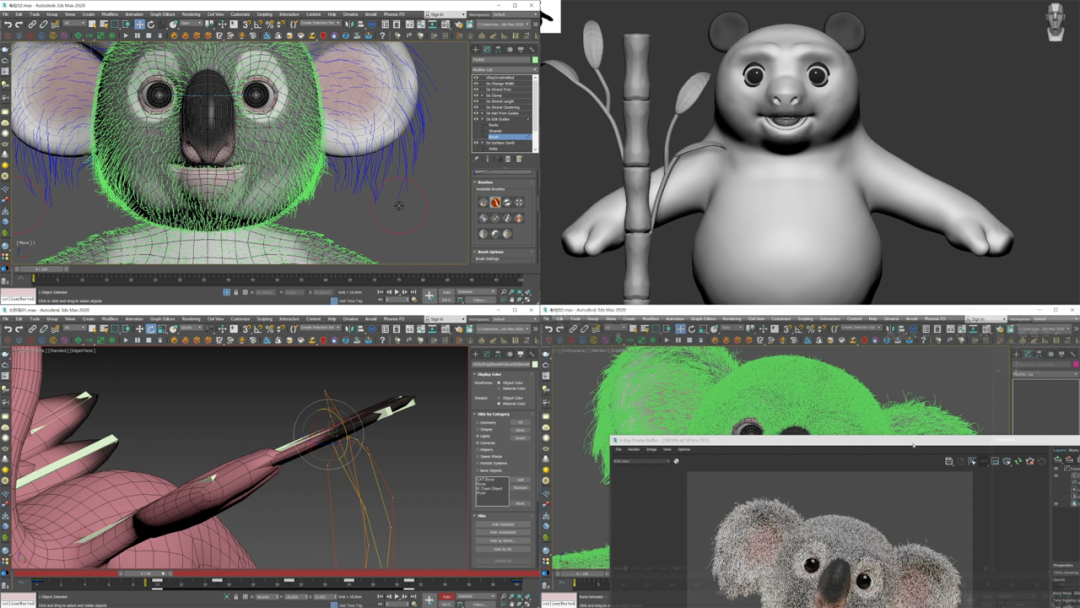
打造品牌系列化传播视觉,传递给用户一个统一的品牌形象认知。推进3D海报制作精品化升级,为动物模型制作十几万根毛发,打造极致细节,提升视觉设计亮点,使其在众多3D视觉设计中形成差异脱颖而出。





2.强化品牌标识
我们还为《百科动物园》打造3D品牌标识,百科动物园LOGO+ 副标题(可根据不同活动直播更换主题),围绕活动前期预热到后期传播,贯穿整个活动周期,对手百开屏、推广海报、活动 banner 等传播物料进行统一的品牌宣贯。将《百科动物园》栏目活动品牌化,打造专属视觉符号,关注流量、传播和体验,以提升口碑和影响力。

///
难点突破
①有效的时间管理与默契的配合
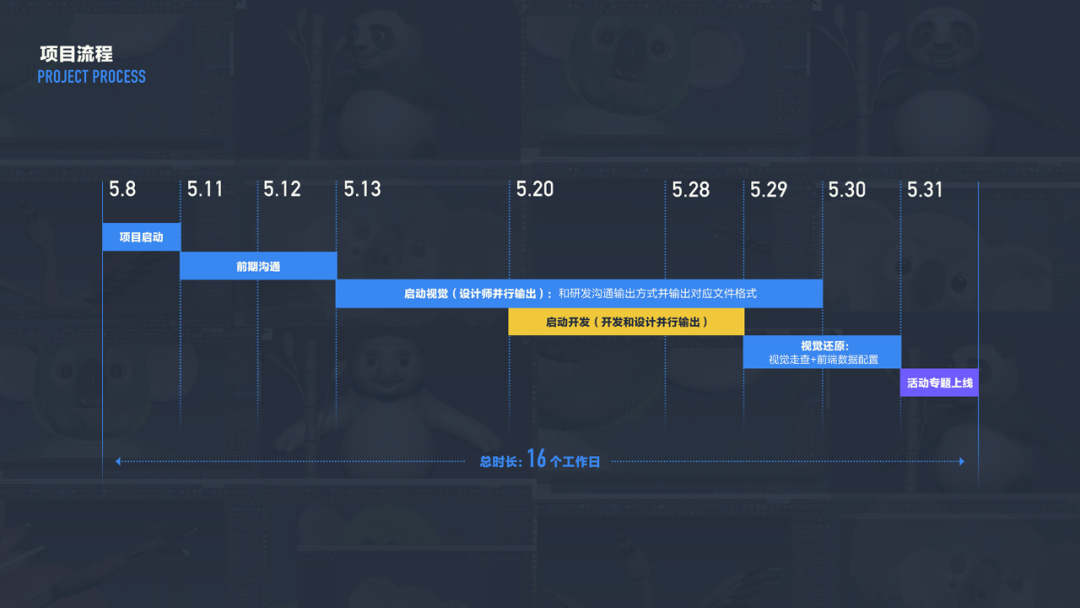
项目自启动、策划、设计到发布,时间非常紧张,2名设计师只有16天,设计工作量巨大。遇到突发事件,设计师必需快速反应,调整规划和节奏,在上线前如期做出所有动物模型。

由此可见,设计需要准确评估和规划从设计到开发实现各环节所需整体时间,从而更有效把控项目进度、节奏及风险预估。到后期,经过开发还原、测试等多个环节,一路过关斩将,达成和各个岗位紧密高效和默契的配合,才能最终如期上线。
②观感与性能的平衡
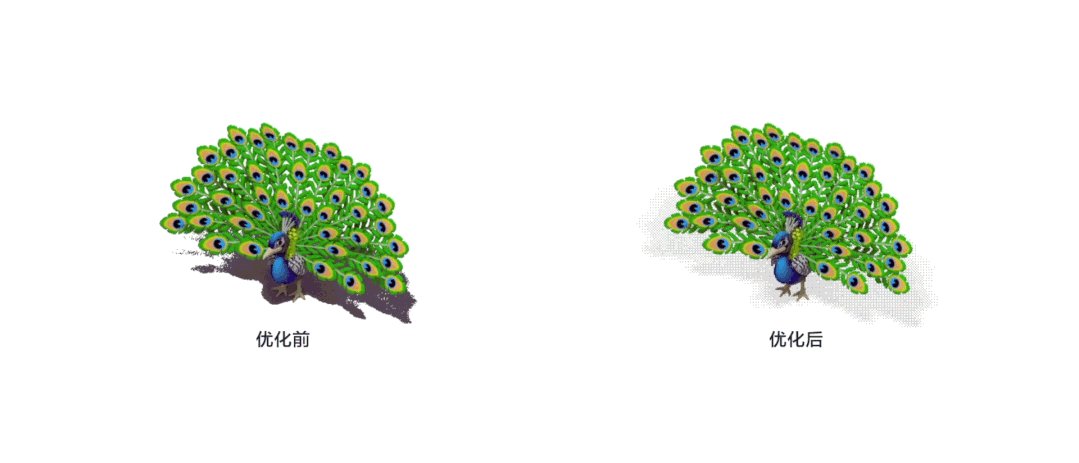
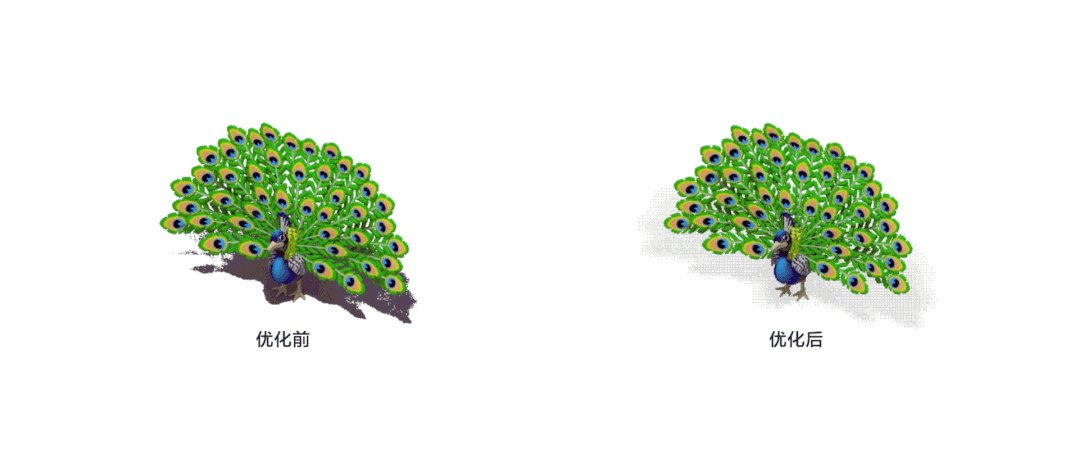
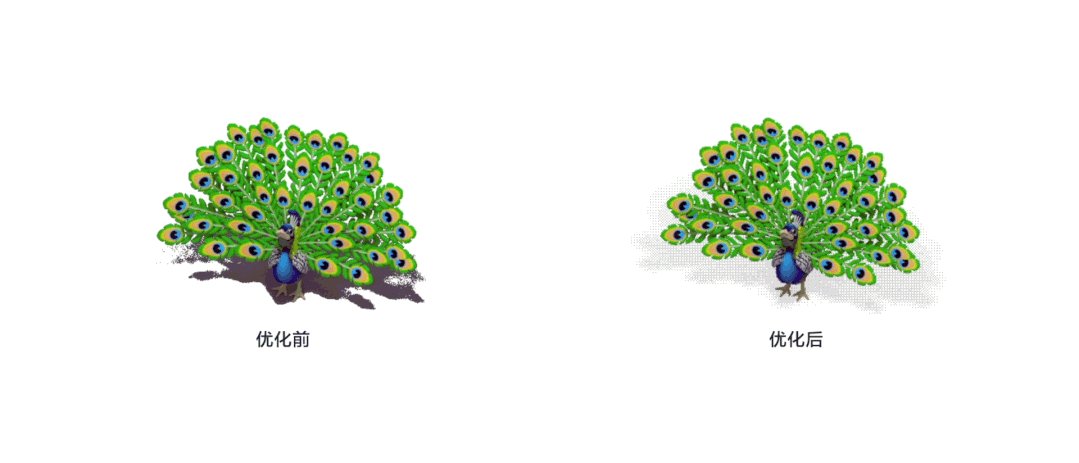
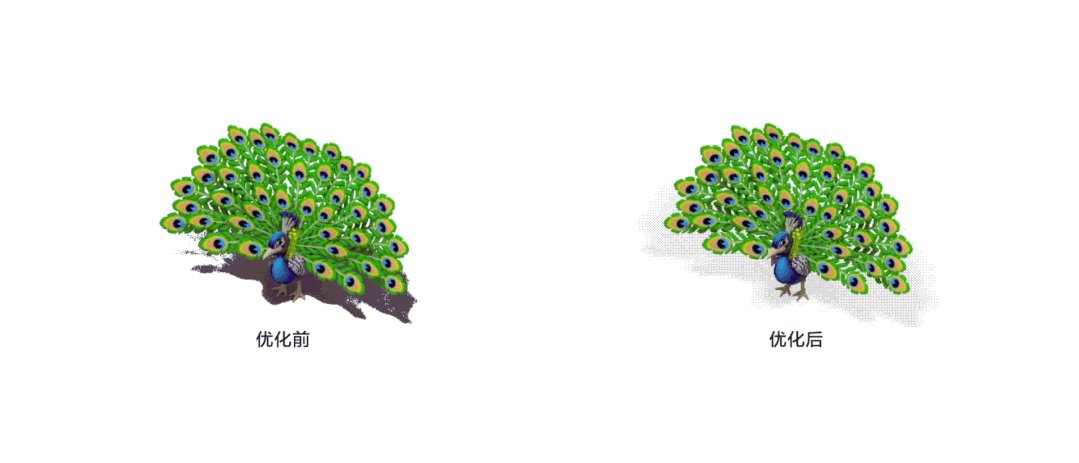
3D小动物从3D模型转化为小程序活动专题的实现过程中,由于是第一次和研发实现这样的技术,当中遇到文件过大、模型文件导出gif动效阴影失真等问题,影响用户体验。经过尝试和研究,设计师通过降低阴影厚度渲染,导出时可减少颗粒点,实现相对比较轻薄自然的阴影,最终实现了视觉的还原。

///
结语
百科品牌不仅仅是权威专业的,它更是年轻的、有惊喜的。目前直播活动已成功上线四季,用户喜爱度及满意度很高,多次登上直播小时榜。探索创新之路任重而道远,我们会继续加油不断深耕,深化百科的品牌价值。